最近趣味のことしか書いてませんが サイト制作のことも、書きます。 最近は基本XHTMLで書いてますけど、 徐々にHTML5に移項してます。 IE8でどう見えるのかが不安ですけどね。 ヘッドタグ内のMETAタグの書き方なの
もっと読むカテゴリー: browser
スマートフォンの普及について
スマホ普及率が先進国の中でも低い。と。 さすがガラパゴスジャパン! 個人的には、どっちでもいいかな。。。 だから何?的な。。。 人によっては回線のないタブレットを併用していたり PCやMacで十分と思っている人もいるでし
もっと読む2012年8月。IE6はどうなったか
さすがにもう私の方もサポートからは外しています「IE6」ですが *参照元 http://www.ie6countdown.com/ 2012年8月。IE6の使用率は 圧倒的に中国では未だ20%のシェアなのと日本が世界第2
もっと読むブラウザチェック – まとめ
WEBの仕事に関わっている人にとって大事な事はブラウザチェックです。 ・Macだと Safari / Chrome / Firefox / Opera ・Winだと IE 6,8,9,10(と、チェック必要かな。。。)
もっと読むIE6 アメリカでのシェアが1%以下になる
自分は先日うっかりIE8にしてしまったのですが、 冷静に考えて IE8をアンインストールしてIE6に戻しました。 強制アップグレードってやつがどんな感じなのか見てみたくて。 IE8 or 9でチェックできないと不便と言え
もっと読む2012年のIT動向予想
2012年になりました。あけましておめでとうございます。 Macユーザーであるのにもかかわらず、 iPhone、iPadには目もくれず 専ら気になるのがAndroid OSです。 パーソナル端末はPCではなくタブレットに
もっと読むIEの自動アップグレードについて その2
IE6がもうすぐなくなります。 これは同時にモバイル端末においての Microsoftの敗北宣言かもしれません。 多くのユーザーがデフォルトのブラウザを使っている。 という現実があります。 iOSやAndroidのシェア
もっと読むIEの自動アップグレードについて
Microsoft、IEのアップグレードを自動配信へ 旧版のセキュリティ問題に対応 http://www.itmedia.co.jp/news/articles/1112/16/news030.html IE6、7の強制
もっと読む
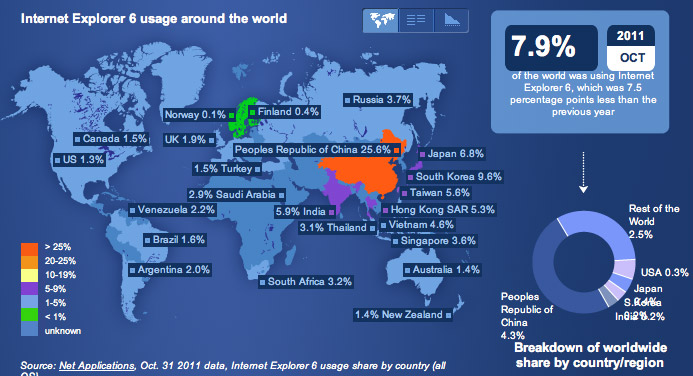
2011年10月のブラウザシェア
IE6のシェアはいつなくなるかな、 というカウントダウンサイトからの報告になります。 そろそろ、いいんじゃないかな。と、思う結果です。 世界のシェア 7.9%に対して、 日本のシェア 6.8%! あとはほぼ中国語圏が依然
もっと読む
HTML5
IE6がなくなんないという記事も 飽きてきたのでいい加減新しい方に眼を向けたいと思います。 正直なところの結論で言うと、結果として旧来の記述と両方が混在する。 ものをつくらなければならないケースが多く、 本来のスマートさ
もっと読む